By Jessica Zhu
At Watershed, every engineer’s first day has one thing in common: they ship their first change to production. It’s a ritual that sets the bar for engineering velocity at the company. Holding this velocity bar isn’t easy – it requires investment and care as the company scales. Here’s how we do it.

The architecture of onboarding
Amidst the whirlwind of meeting people and onboarding sessions on a first day at Watershed, the day 1 ship is the most important part.

It’s a forcing function for getting access to everything required to code and setting up a local development environment, as well as practicing the key steps in day-to-day development:
- Pair programming with another engineer
- Going through the code review process
- Seeing how our automated deployments work
- Verifying a change in production
Becoming familiar with these steps is key to successful onboarding, and so in the first week we prioritize repeating this process by having the new engineer work on bite-sized tasks. A first ship is any code change in production, regardless of how big it is. My first ship was a date formatting fix. Other first ships have been tweaking a tooltip position, adding CC recipients to an automated email, and fixing an off-by-one error. The second ship is another small task. The third ship is bigger. From there we gradually layer on complexity.
As an engineer steps through the onboarding process, they’re making their mark on the codebase and on the product. They look back at their first few weeks and see how quickly they were able to leave their fingerprints in the code.
The problem of scaling speed
It’s not too surprising that the ritual of the first day ship is possible on a smaller engineering team. But as we’ve grown the team, we’ve had to continually invest in tooling and culture that will allow us to keep the tradition alive. The work we’ve done to enable this also pays off by keeping us fast on every successive day of development.
My first code change was a bug fix to display a date as a month (January 2020) rather than a full date (January 1, 2020). I shipped it an hour and a half after logging onto my laptop for the first time. Here’s how it all played out.

How we enable engineering velocity
High-quality local dev data
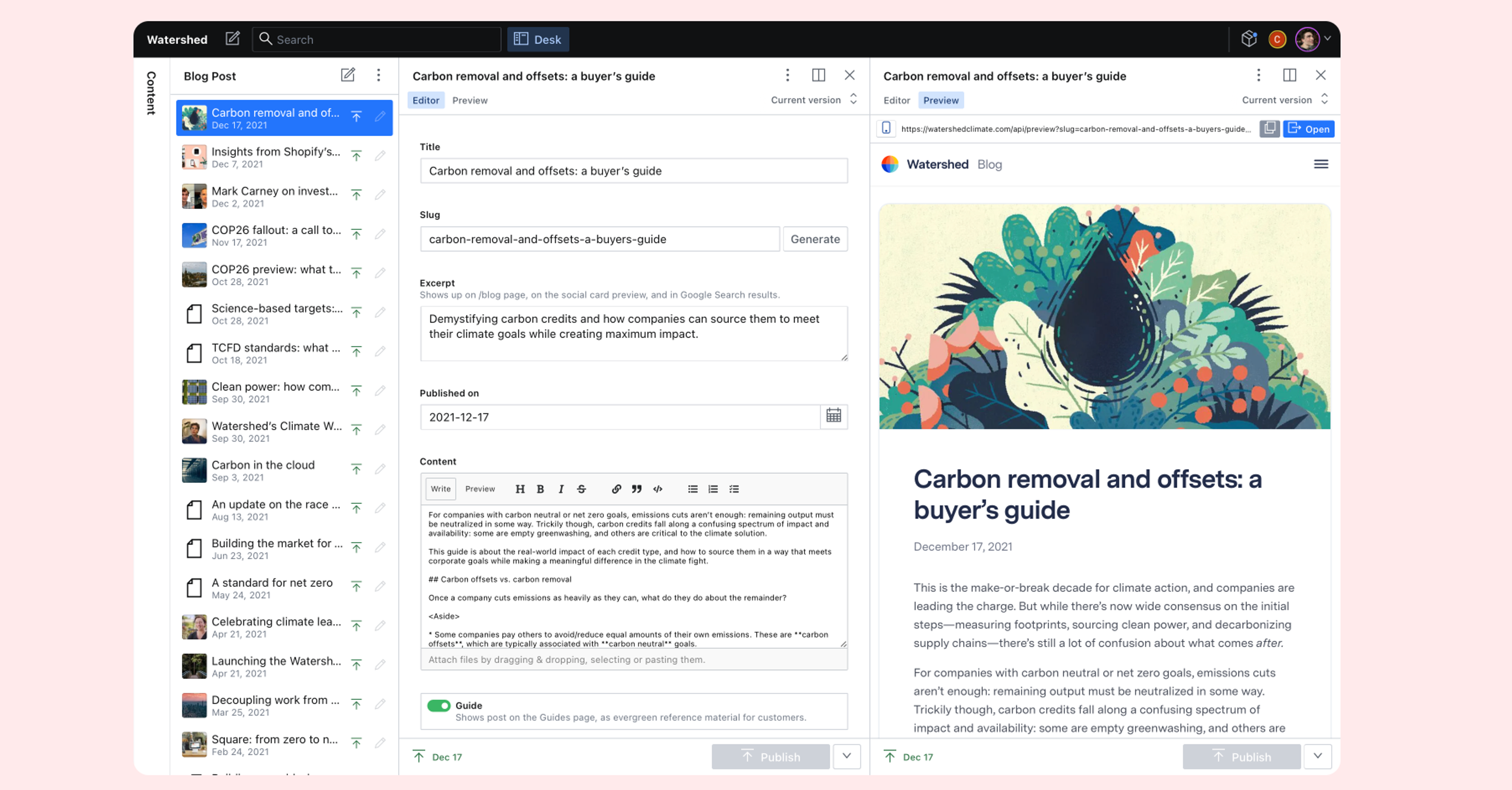
Within an hour of getting access to my company email, I had signed up for all the right services, pulled the code, and had a development server running on my machine ready to work with. We have testing fixtures across our product surface area, so I was able to click a button in my UI to automatically generate a reasonable local state. From there I didn’t need to take any additional steps to reproduce the date formatting bug I was trying to fix.
Even after the first-time setup, having quality local data to develop with is critical. Our fixtures make it easy to do full or partial resets of our local data. This gives engineers the opportunity to tinker with a realistic setup without the risks of working with production data, and it means it takes minimal effort to get a local environment to a fresh state. This also means that every engineer has their own isolated development data, which they can freely change without affecting anyone else’s work.
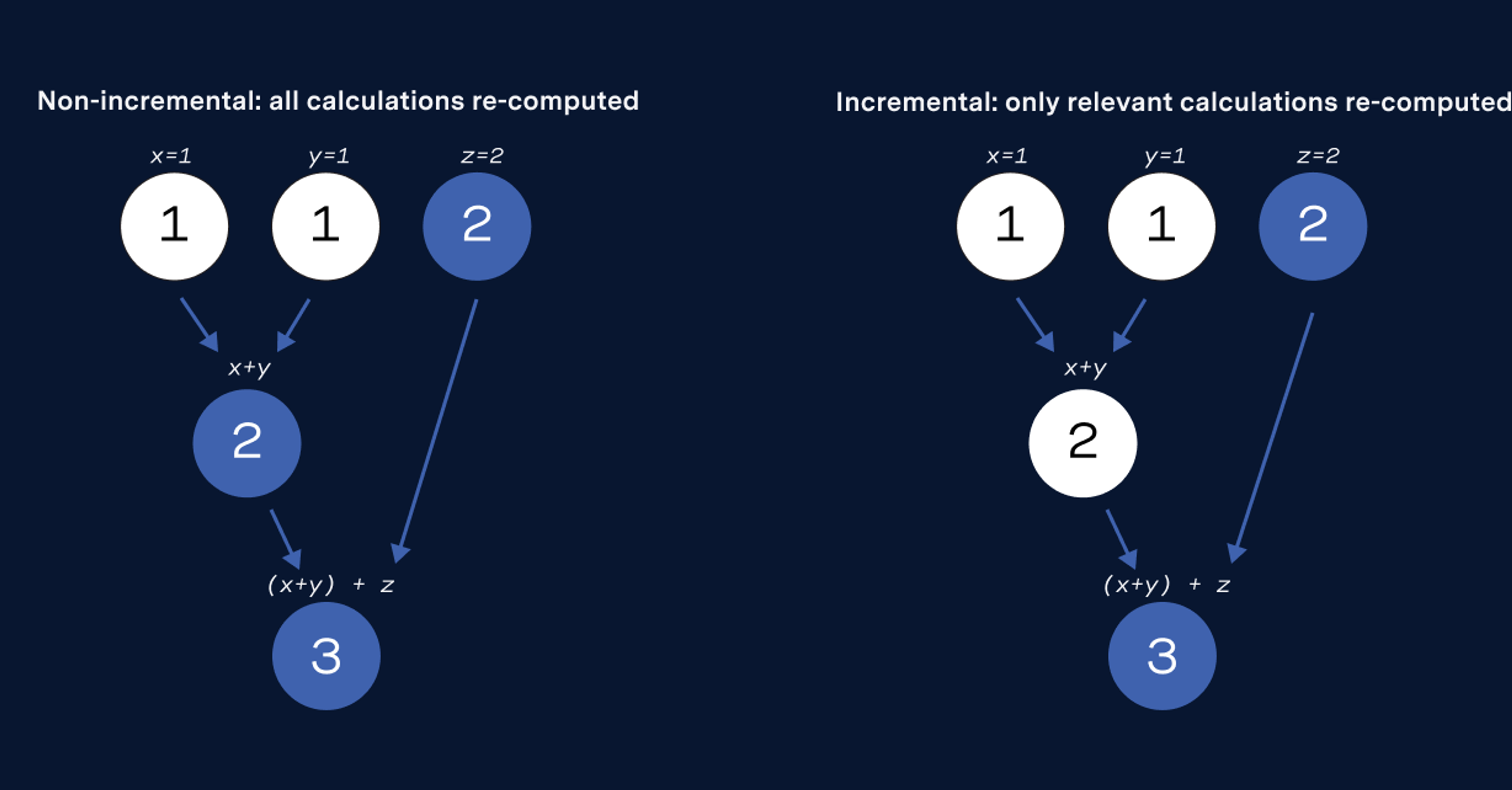
Incremental changes
It was my first time actually touching the product, and with a few pointers from my onboarding buddy I was able to quickly identify the code that was rendering the malformatted date. We’ve found that in carbon accounting a month-to-month granularity provides the right balance for actionable insights without excessive noise. Day-to-day numbers would be inaccurate and distracting, while year-to-year numbers are only actionable over long periods of time. That’s why we’ve been making incremental efforts towards standardizing our aggregation and displays to a monthly granularity. Our codebase had date-formatting utilities designed for monthly granularity that I was able to use. So even though I’d never touched TypeScript before, the code change to fix this one particular date string to show a month took less than ten minutes.
At Watershed we have ambitious goals, but we make incremental progress towards those goals. My date formatting fix was a small step in rolling out consistent time granularity more broadly across our codebase. Small code changes have a lot of benefits: they’re faster to ship, faster to review, less bug-prone, and easier to roll back. Making incremental changes gives us the confidence to use continuous integration and deployment and ship repeatedly every day.
Fast CI/CD
Once I had a fix ready for review, I pushed my branch, opened a GitHub pull request, and requested a review. Our CI build and test steps took about five minutes. My onboarding buddy reviewed and approved my code change, I merged my branch to main, and it was automatically deployed to production. My deployment also took about five minutes, and when it was done I verified that the correctly formatted date was showing up on production – it was my first ship, after all.

If a deployment to fix a customer-facing bug takes an hour, that’s an extra hour that user trust is at risk. Five minute deploys means we’re less worried about catastrophic failure, since we can quickly roll back or forward-fix an issue. A fast build and deploy loop makes it cheap to jump on a small fix because rolling changes out isn’t a painful, drawn-out process. CI checks and deploys are on the order of minutes, and we hold ourselves accountable to this – an extra minute for one engineer might be fine, but that slowdown balloons with the size of our team.
Race to scale
So why does Watershed care so much about engineering velocity? Every engineering team wants to build a great product as quickly as they can. It comes down to the mission – climate change turns up the heat. Climate change is running away from us, and as engineers at Watershed we need execution speed to have any hope of catching up.
This shows up in one of our company operating principles:
Each of our investments into engineering velocity helps us race. Removing a manual bootstrap step, streamlining code review, shaving a minute off of deploy time – these make us faster when developing product week-over-week, and they have compounding effects to make us faster in the future.
The word scale is equally crucial: there’s a version of fast iteration where we ship at the expense of long-term quality, and that’s not what we strive for. Climate change is a long-term problem and we have to be ready for the marathon, not just the sprint – when we race at the expense of quality, we slow down our future team. Our investments are systematic improvements to make development speed fast for a growing engineering team, so that it’s easy to test changes and so that we can respond quickly to quality issues.
The day 1 ship is how it all starts for every Watershed engineer. My 1.5 hour time to ship is the current record. Think you can break the record? We’re hiring!